We're a team of wedding, elopement and portrait photographers who put community over competition. We provide tips and resources for Photographers looking to up-level their businesses.
We're here to help When you join The Photography Business Academy
14 Common DIY Mistakes Photographers Make When Designing Their Own Business Website (and How to Fix Them)
Building your own photography business website? Keep clear of these 14 common DIY website design mistakes.
When your photography business is new, there’s good reason to design your first website by yourself – cost. If we’re being honest, if there weren’t big costs associated with getting a great brand and website built, everyone would jump to outsourcing it. While we’d encourage you to work with a professional website designer, particularly one who specializes in photographer’s sites, we know doing it yourself is a starting point for most (and we were in those shoes at the start of our businesses!).
So with that in mind, when it comes to DIY website design for photographers, it’s definitely doable but there are some things to look out for as you navigate becoming a designer yourself.
After countless website reviews we’ve done for our coaching students, we’ve noticed some common mistakes photographers make when DIY-ing their own business website.
Let’s explore these mistakes and how to fix them to ensure your site attracts clients and showcases your best work in this blog post!
14 DIY Mistakes Photographers Make When Designing Their Websites
1. Overcomplicating the Design
The Mistake:
Many photographers fall into the trap of thinking “more is better.” Fancy fonts, over-the-top animations, and cluttered pages may seem impressive, but they can overwhelm visitors and make it hard for them to focus on what matters—your photography and the services you are actually offering!
How to Fix It:
Simplicity is key – at least to a point.
If you’re really struggling to put together a photography website, start by just sticking with clean, minimalistic designs that highlight your photos and are set up to help users find the info they need to feel confident in taking the next step (this is called User Experience, UX for short). Do things like using easy-to-read fonts, neutral backgrounds, and avoid distracting animations.
If you need help organizing your website for UX, check out our Website Course for Photographers.

2. Poor Text Formatting
The Mistake:
Text that’s too hard to read—whether it’s centered, all caps, a fancy script, poorly sized or low-contrast colors—can cause a poor user experience. If your users can’t easily read what’s on your site, why would they want to stick around?
How to Fix It:
Text is easiest to read when it’s aligned left and set in regular case. There are instances where you can deviate from this guideline, but it’s a guideline for a reason! 🙂
Ensure contrast between your text and background so it’s readable on all devices. A good rule of thumb is the “mom test”—if mom can read it easily, so can your audience.
3. Eclectic Galleries with Inconsistent Aesthetics
The Mistake:
Galleries featuring images from various photo sessions, weddings, elopements and other events with different aesthetics can confuse potential clients and dilute your brand’s visual impact.
How to Fix It:
So – this is HUGE!
We recommend organizing your portfolio by the type of content that’s going to be displayed. For example, put wedding content together (and not mixed in with your barmitvas, concerts and senior portraits). You can go further and organize specific galleries by client or project in blog posts – like highlighting a specific wedding you documented at a certain venue in a wedding blog.
It’s okay to have multiple portfolio galleries and blog posts so long as it’s laid out well on your site. This keeps the aesthetic consistent while showing your range.
Here’s an example from my photo studio’s website:

4. No Text on the Homepage (and other pages, too)
The Mistake:
We see this a lot in coaching calls especially.
Photographers, often with great work, set up their websites to show off that work…and not much more…
Photographers often rely solely on just putting images on their homepage, portfolio, and sometimes even on other pages. While a picture may be worth a thousand words, it doesn’t mean visitors and search engines don’t need more information.
How to Fix It:
You want to create engaging website copy (text on your site) that goes along with the images you are showcasing. You can do things like incorporate your brand vocabulary, and use SEO keywords throughout your pages, to add more to the page. Including text helps clarify what you do, who you serve, and how to contact you – and makes for a more engaging time for your users and search engines.
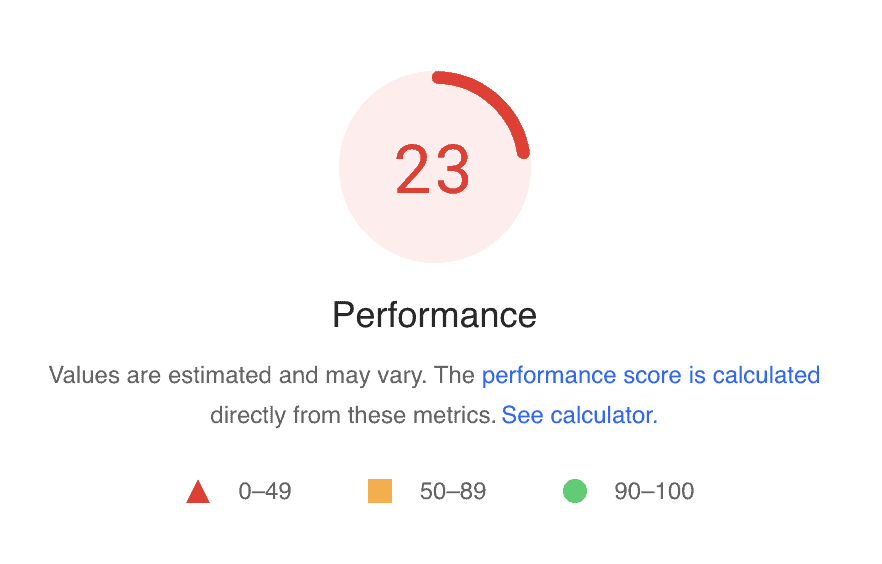
5. Slow Load Times

The Mistake:
Large, high-resolution images may look stunning, but they can also severely slow down your site. If your website is slow to load, visitors may leave before even seeing your work. This is one of the biggest causes of a slow website, though there are many other things that can contribute!
How to Fix It:
Start by optimizing your images by compressing them for web, without losing quality. You can use tools like TinyPNG or JPEGmini to reduce file sizes easily. Also, choose a site hosting provider with fast load times can also help greatly with page speed related challenges.
Trying to improve the SEO performance of your website? Our SEO Course for Photographers Course goes deep into every topic you need to know about to do better SEO for your photography business – including page speed and how to better optimize for it.
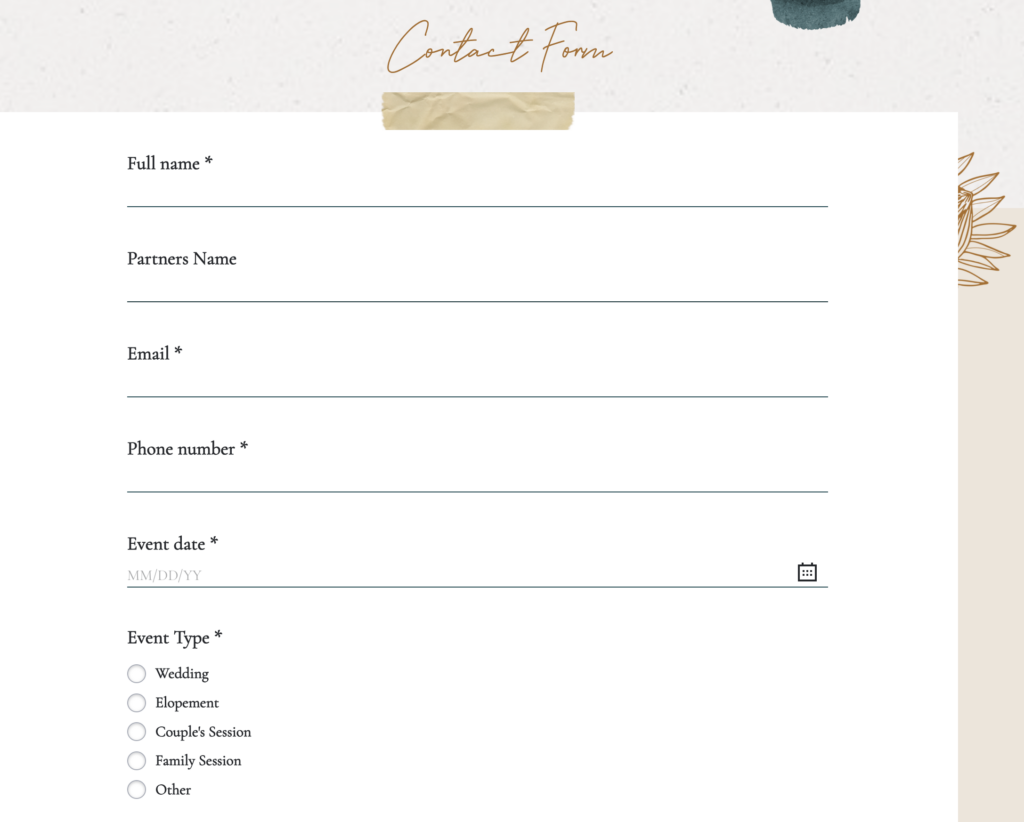
6. Contact Form Complexity
The Mistake:
Photographers sometimes include too many questions in their contact forms, which can deter potential clients from filling them out.
How to Fix It:
Limit your contact forms to essential questions that help you determine if you can take the project and respond intelligently. Avoid overly complex or unnecessary fields to keep conversion rates high. The information you need is in this form is much less than you might think!
Like a lot of advice, this is suitable for most, but there are instances where you might want to use a longer contact form. For example, with my photography studio – I use a much longer contact form to help me get better quality leads, because I’ve been inundated with inquiries. I intentionally make it harder for people to reach out, so the people who do are more interested to work with me!

7. Not Optimizing for Mobile Devices
The Mistake:
Your site may look perfect on desktop, but if it’s not optimized for mobile, you’re missing out on potential clients who browse on smartphones and tablets.
How to Fix It:
Around 80% of the traffic to your website is going to be finding you on mobile devices. Let that sink in for a minute!
That statistic should make it clear how important this is. So, ensure your website is responsive, meaning it automatically adjusts to different screen sizes. Test your site on various devices to make sure the mobile version is just as functional and visually appealing as the desktop version.
Some website platforms, like Showit, also let you custom design the mobile view of your website – making this easier to perfect.
8. No Meta Descriptions or Page Titles
The Mistake:
When someone shares your homepage, does it show a generic “Home” or pull the first few sentences of text? This means your pages don’t have titles or meta descriptions, which are critical for SEO and user engagement.
How to Fix It:
Always provide descriptive page titles and meta descriptions for every page on your website. These help search engines rank your site and give potential clients a reason to click when your link appears in search results.
9. Missing Photos of You or Mismatched Branding
The Mistake:
Your website should feature a picture of you, especially if you’re working closely with clients. This is often the case for photographers as we often are offering personal, service based businesses. But even when there is a photo, it’s often mismatched with the overall branding, creating a visual disconnect.
How to Fix It:
The best way is to invest in professional headshots or brand photography that aligns with your overall brand aesthetic. A cohesive look between your photos and the rest of your site creates a polished, trustworthy brand!
10. Lack of Testimonials and Social Proof
The Mistake:
Many DIY websites skip over client testimonials and reviews, but these are crucial to establishing credibility and trust.
How to Fix It:
Incorporate testimonials from happy clients throughout your website. The best source of these reviews will come from publicly posted ones like on Google Business, Wedding Wire, and similar sites. But, if you don’t yet have reviews like these, you can use excerpts from emails, text messages, DMs, friends, etc.
Potential clients are much more likely to trust you if they see positive client experiences from others.
11. Adding Too Many Items to the Header
The Mistake:
A cluttered header with too many options can overwhelm users and make it difficult to navigate your site.
How to Fix It:
Keep the header simple with no more than 8 core pages like Home, About, Contact, Portfolio and Service Pages. Prioritize the most important pages on your site to guide visitors to the content that matters most.

12. Inconsistent Color Application
The Mistake:
Using too many colors or applying them inconsistently can confuse visitors and dilute your brand identity and website navigability.
How to Fix It:
Use colors intentionally. Your brand colors should guide the user experience.
For example, use a consistent color for all CTA (call to action) buttons so they stand out and are easy to recognize. Again, stick to a cohesive color scheme that reflects your brand.
13. Not Taking Advantage of the “Above the Fold” Section
The Mistake:
Photographers often rely solely on one large photo in the “Above the Fold” (or Hero) section without including any engaging content, which causes visitors to lose interest before they even scroll. This is the most important part of any page!
How to Fix It:
Add more value to this prime real estate on your website’s pages. Include a strong headline, brand messaging, unique copy, and a call-to-action. And yes, of course, include some photos here too.
Basically – give users a snapshot of everything the page and your business can offer. This is your chance to hook visitors from the start and encourage them to continue scrolling to learn more about your services.

14. Not Understanding a Page’s Purpose
The Mistake:
Each page of your website should have a clear purpose in the buyer’s journey, but many photographers design pages without considering how they help convert visitors into clients.
How to Fix It:
Think of your website as a funnel. Each page should guide visitors toward an action, such as submitting an inquiry or viewing your portfolio. Ensure every page has a clear goal and a relevant call-to-action to help move potential clients through the sales process.
Final Thoughts
Designing your own photography website can be rewarding, but common DIY mistakes can hurt your online presence and cost you clients. Whether it’s poor text formatting, a slow-loading gallery, or missing SEO details, the key to success is creating a clean, functional, and client-focused site that gets them the info they need, so they can take the next step to reach out and (hopefully) work with you.
As you design your site, remember that less is often more. Thoughtful design, strategic content placement, and a smooth user experience will go a long way in making your photography business stand out from the crowd.
If you have any questions about designing your website or need help along the way, feel free to reach out! We’re always happy to offer tips or suggestions to make your website the best it can be.
Want to go more in depth? Get the Shoot and Thrive Websites for Photographers Course, part of the Photography Business Academy Course Library.

Honesty is a cornerstone of Shoot and Thrive, so we want you to know that some links in this post are affiliate links. This means we may earn a commission if you make a purchase—at no additional cost to you. We only recommend products and services we trust, have used ourselves, or have thoroughly researched based on industry feedback. Our goal is to provide solutions that genuinely help, whether they come from our direct experience or the collective knowledge of the photography community.
As photography business educators, we believe it's important for educators in this industry to be active photographers themselves. The images used throughout this website were taken through our photo studios - Hand and Arrow Photography and Marshall Scott Photography, except for stock images or if otherwise noted.
Turn Your Passion into a Thriving Business
Transform your photography business into a streamlined, profitable venture that gives you more time, freedom, and confidence.
With the Photography Business Academy, you’ll have a step-by-step guide to building the business—and life—you’ve always dreamed of. From branding to marketing, finances to client experience, we’ve got you covered.
Navigation
Shoot and Thrive is an ethically created resource for photographers needing mentorship, coaching, or business education. We believe in creating content that’s easy to digest and retain while incorporating educational best practices, so you gain clarity and confidence as a business owner.