We're a team of wedding, elopement and portrait photographers who put community over competition. We provide tips and resources for Photographers looking to up-level their businesses.
We're here to help When you join The Photography Business Academy
11 Showit SEO Tips & Tricks for Creatives – Get Found for FREE
Showit SEO is really easy to set up, whether this is the first time you’ve had to configure SEO settings or if you’re an expert. As Showit is a website builder designed for photographers and creatives, it’s great to have easy implementation of search engine optimization features to make it as simple as possible.
Since we migrated our wedding photography business website to Showit a few years ago, we’ve picked up a lot of tips and tricks for getting the most out of our search traffic.
Is Showit SEO any good?
The short answer – yes!
Showit’s SEO features are easy to configure and rank your website in Google’s search engine. While there are many things you can configure within Showit, a lot of your SEO strategy will rely on your actual content and on page optimizations to draw the bulk of your traffic.
With our photography businesses, we’ve been able to utilize organic search engine optimization as a primary marketing channel. It’s our way of getting traffic to our website, couple’s to inquire and book us, and earn a living.
Take our business Hand and Arrow Photography as an example. In one year, we’ve had our content seen by tens of thousands of people through organic search and it’s led to 100+ leads coming into our inbox every month – without having to spend a dime.
If there was ever a time to set up your Showit website for SEO – it’s now!
While we’re going to teach you how to do it yourself, there’s still a lot of ins-and-outs of SEO that you will want to learn.
If you want to skip to the part where you’re starting to rake in new clients, consider joining us in the SEO and Blogging Course for Photographers, part of The Photography Business Academy.

Showit SEO for Creatives and Photographers – Key Things to Know
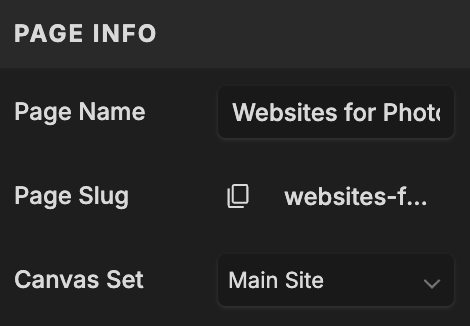
Page title

Your page title will typically align with your chosen keyword for the page. Page titles display on the search engine results page, as well as in the browser tab once the page has been selected. This is one of the first on page indicators that will be recognized by search engine crawlers since it is at the top of the page.
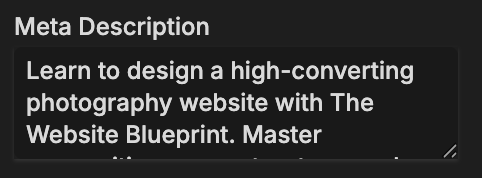
Page Meta Description

The page meta description is an often overlooked component of SEO for photographers.
The meta description for a page will typically auto populated if nothing is filled in, but search engines are not always great at selecting the best wording.
By filling in your meta description directly in Showit, you will ensure that when someone finds your link in Google, the description (found under the title) will be SEO friendly and engaging to the user (so they actually want to click the link and go to your site).
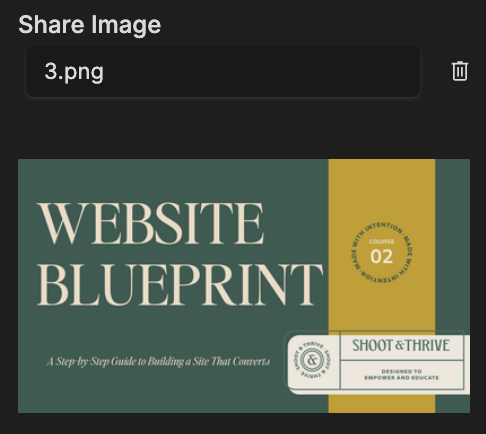
Share Image

For every page, you can assign a specific image that displays in the search engine results for that link. SERPs entries that include images are viewed more frequently than those without – because images are immediately more visually interesting.
The images you use can also align with your target audience for the page.
For example, if you are a wedding photographer creating a Weddings service page, you might choose to set this Share Image to a picture from a wedding. If you offer other services, like family portraits, your Family service page could be changed to be a family photo you took. This creates a better user experience on your website – which is just as important as your SEO.
Wondering what pages you really need on your photography website? We go in depth on this in our Websites for Photographers Course.
Unique Page Slugs

Your page slug, not to be confused with the slow bug in your garden, is what comes at the end of your page’s url. Some website platforms use page slugs that are not friendly to SEO, like listing every page as a different number sequence.
In Showit, you can modify your page slug to align with what your page is about, and your researched keyword. This is a great way to reinforce to the search engines what your page is about.
Desktop & Mobile Designs

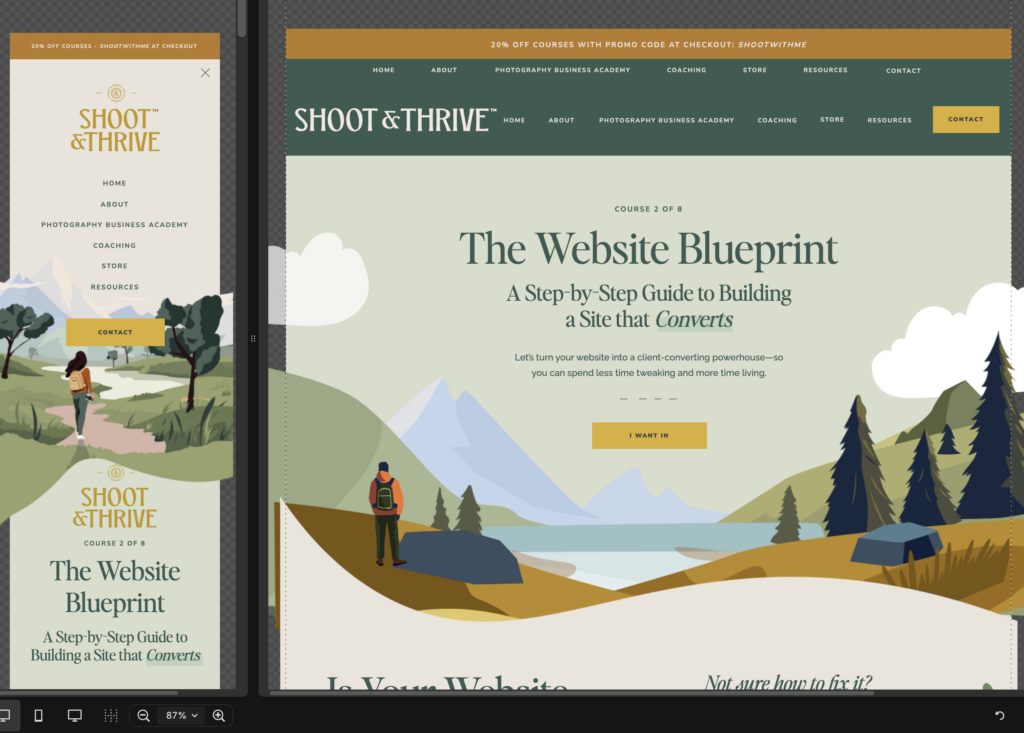
One of Showit’s core features is the easy to design desktop AND mobile website designs.
The fact that you are able to fully customize and modify your mobile site is significant, as you can influence things like your site loading speed just on phones with simple adjustments to your site.
This is a space where we feel Showit excels compared to other simple website builders, and one of the major reasons why we recommend it to other photographers.
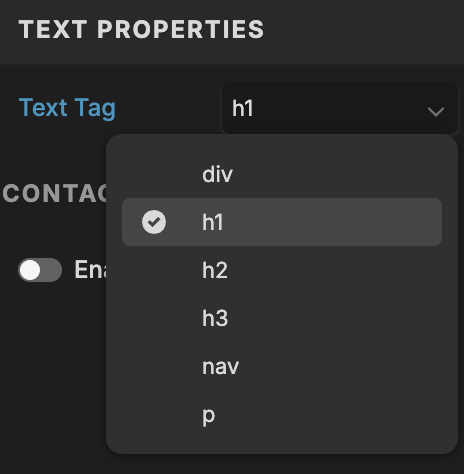
HTML Text Tags

Having appropriate HTML text coding is a needlessly complicated way to refer to being able to organize your pages into structured outlines using headers (such as <h1> <h2> <h3>) and body text.
In Showit, this process is SEO friendly (because it optimizes the backend HTML code on the page) while being visually easy for users to do. Simply highlight the text and change the text format to the style you choose. No HTML coding experience necessary!
Image SEO title
Modifying your images SEO title will impact the search engines interpretation of what your image is. As of right now, search engines cannot tell what an image is without text queues – though we wouldn’t be surprised to see this change in the coming years as AI technology gets better at parsing and creating images from scratch.
For photographers in particular, having well optimized SEO titles will help your images show up more in Google Image search, which is an area that clients will look to get exposure to your work.
Image description

Your image descriptions are valuable to both Showit SEO and better website accessibility.
Your image description will be used as alternative text (also known as “alt text”), which displays when an image does not load. For people with visual impairments, they may also opt to load web pages displaying the text.
Alt text is simple descriptions of what is happening in an image. These image descriptions can be incredibly useful for SEO purposes, particularly because your images should coincide with your content, and subsequently related keywords and topics will be discussed in those descriptions.
Lazyload Images
By default, all Showit websites use lazyloading for all images on a website.
If you don’t know what lazyload means, it’s this: images and graphics will only load on your website when a person scrolls to bring them into view. Consequently, this will improve your site speed and user retention.
Please note – as Showit’s blog runs on WordPress, you’ll need to configure a WordPress plugin to lazyload images on your blog, as this is separate from your core website.
Bonus – Showit Blog SEO Tips
As a part of your Showit SEO strategy, you’ll also want to optimize your blog!
All Showit website blogs run on WordPress – which is one of the most well regarded website platforms for customizability and, yes, SEO functionality.
Below, we’ve included some bonus Showit SEO blog tips as you’ll want to ensure all of these things are covered to make the most of your content marketing.
Optimize your image file name before upload
Our favorite underrated SEO for photography blog tricks is to rename all of your images files before you load them into your website media. Generally, you can rename these to reflect the relevant keyword(s) you’ll be using on the page.
Create clean and easy to navigate categories
It is easy for beginner website designers to get carried away with their category structures. For SEO purposes, simple, easy to understand, and having just a few categories will be better as this will allow search engine crawlers to work more efficiently and crawl more of your website.
For a wedding photographer, keep categories simple to things like:
- Weddings
- Elopements
- Engagement Sessions
We also recommend letting categories be simple for your users to understand and navigate.
Use optimized tags for better search rankings
Blog posts tags are used by search engines as a small ranking factor for your blog posts. Typically, we recommend to use tags that are related to your keyword, as well as your market area (when relevant).
Set a featured image for each blog post
Your featured blog images can be set to display in your blog roll. More importantly, they will also accompany your link in the SERPs – making it more likely that someone will click on your web page.
Install SEO plugins for better optimizations
One of the fun and sometimes overwhelming parts about using WordPress is diving into the world of plugins. WordPress plugins can enhance your website in many ways. SEO plugins can help you produce better content, as well as manipulate more variables for even better ranking performance.
Some great SEO plugins to try out:
- Yoast SEO
- All in One SEO
- Monster Insights
Install a Lazyload plugin to speed up your blog posts
While the core website for Showit SEO already includes lazyloading by default, you will need to install a plugin to take advantage of this feature on your blog.
Lazyload WordPress plugins to try:
- Lazy Load by WP Rocket
- Smush
- A3 Lazyload
Simplify your permalink structure
Your permalinks are how your blog post urls display.
We consider simple permalinks to be best. This typically looks like – yourwebsite.com/blog-post-name-or-keyword
Disable blog comments
While WordPress blogs are great for a lot of things, one thing they are terrible for out of the box is comments. WP is notorious for a high level of spam comments. Even with a plugin to remove spam automatically, comments are not really necessary for most website blogs and can even detract from your content. From the perspective of SEO, comments are not referred to by Google as a ranking signal, so the text in them is not beneficial in this way – either.
Include keywords in your blog post titles and text
Keyword research and inclusion in your blog posts is a big part of creating search engine optimized content – whether you are using Showit or another site builder.
Conclusion
With the best Showit SEO tips & tricks in hand, you can now create an incredible and high converting website in no time.
Want even more help getting the results your dreaming of? Join the SEO and Blogging Course, part of The Photography Business Academy.
In there, we go in depth to teach you all the ins-and-outs of establishing good SEO on your website and creating blog content that will see you ranking higher and higher in search engines – so you can get more of what you want (those leads and bookings!).

Honesty is a cornerstone of Shoot and Thrive, so we want you to know that some links in this post are affiliate links. This means we may earn a commission if you make a purchase—at no additional cost to you. We only recommend products and services we trust, have used ourselves, or have thoroughly researched based on industry feedback. Our goal is to provide solutions that genuinely help, whether they come from our direct experience or the collective knowledge of the photography community.
As photography business educators, we believe it's important for educators in this industry to be active photographers themselves. The images used throughout this website were taken through our photo studios - Hand and Arrow Photography and Marshall Scott Photography, except for stock images or if otherwise noted.
Turn Your Passion into a Thriving Business
Transform your photography business into a streamlined, profitable venture that gives you more time, freedom, and confidence.
With the Photography Business Academy, you’ll have a step-by-step guide to building the business—and life—you’ve always dreamed of. From branding to marketing, finances to client experience, we’ve got you covered.
Navigation
Shoot and Thrive is an ethically created resource for photographers needing mentorship, coaching, or business education. We believe in creating content that’s easy to digest and retain while incorporating educational best practices, so you gain clarity and confidence as a business owner.